[最も共有された! √] lightbox スマホ 307407-Lightbox スマホ ずれる
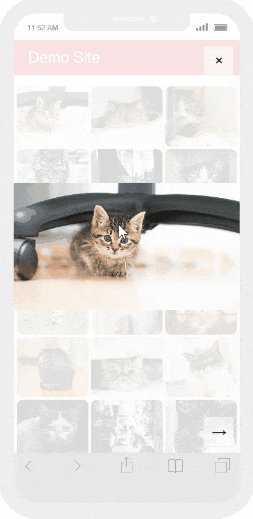
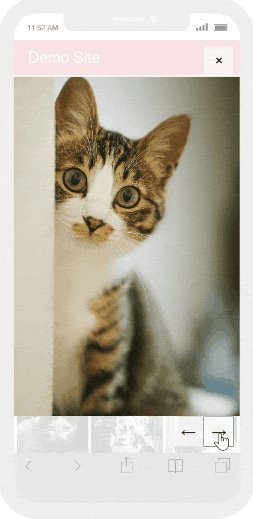
Lightboxが動かない場合はこれを試して web入門 , 初心者のためのHTMLとcss | 久々にLightboxを使おうとしたら、何故か動かなくてはまってしまったので、メモしてSwipebox is a jQuery lightbox plugin for desktop, mobile and tablet こちらの特徴は、スマホでの写真の操作がsnsや通常の写真アプリのように出来るという点です。 具体的には、 ・2本指の操作で写真のピンチ、ズームができる ・横にスワイプで前後の写真に遷移する ・縦にスワイプするとギャラリーを閉じる

スマホに適したlightbox系javascriptプラグイン Photoswipe スターフィールド株式会社
Lightbox スマホ ずれる
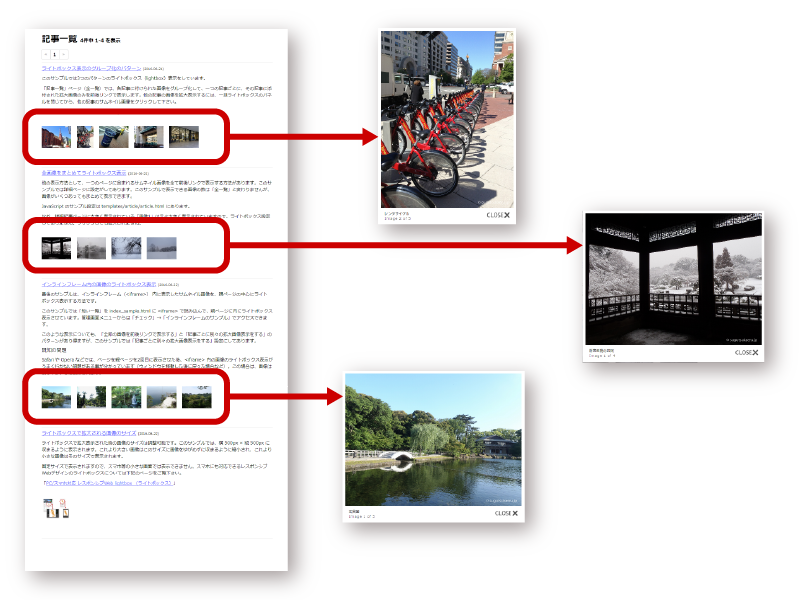
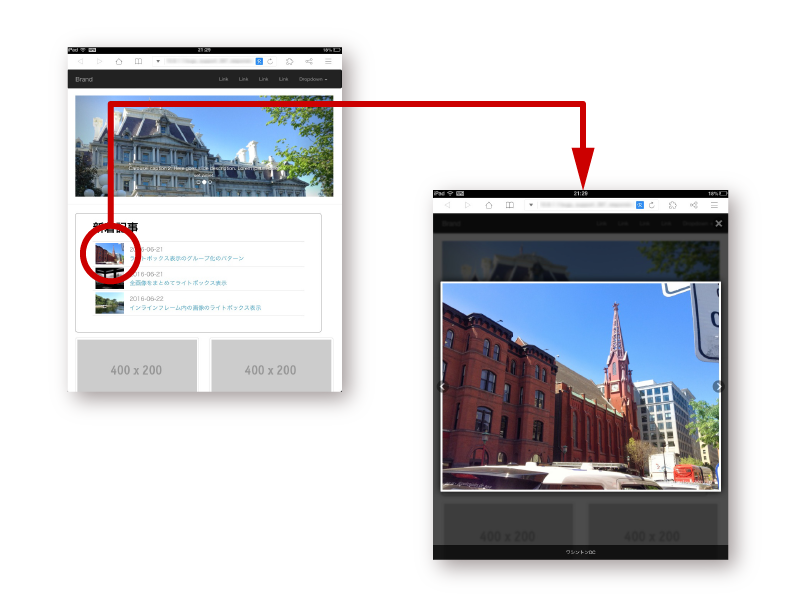
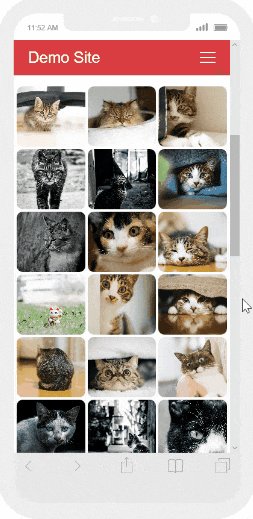
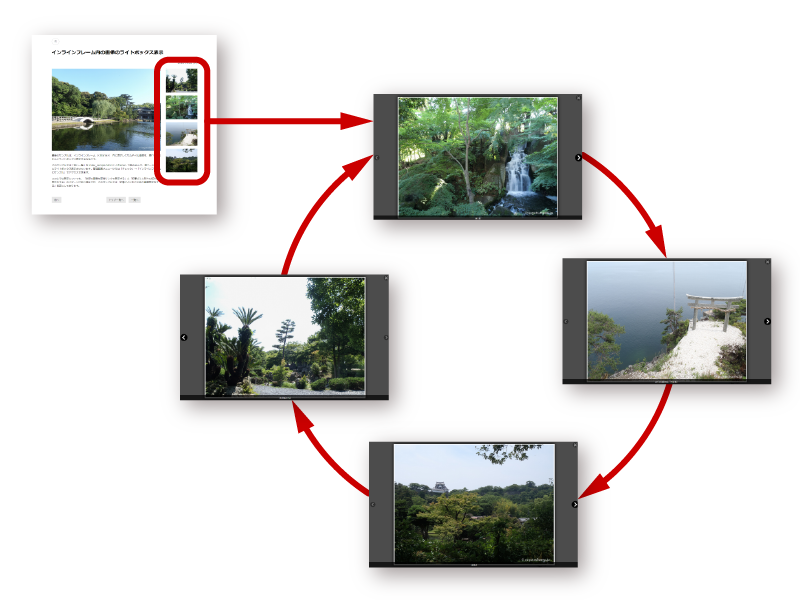
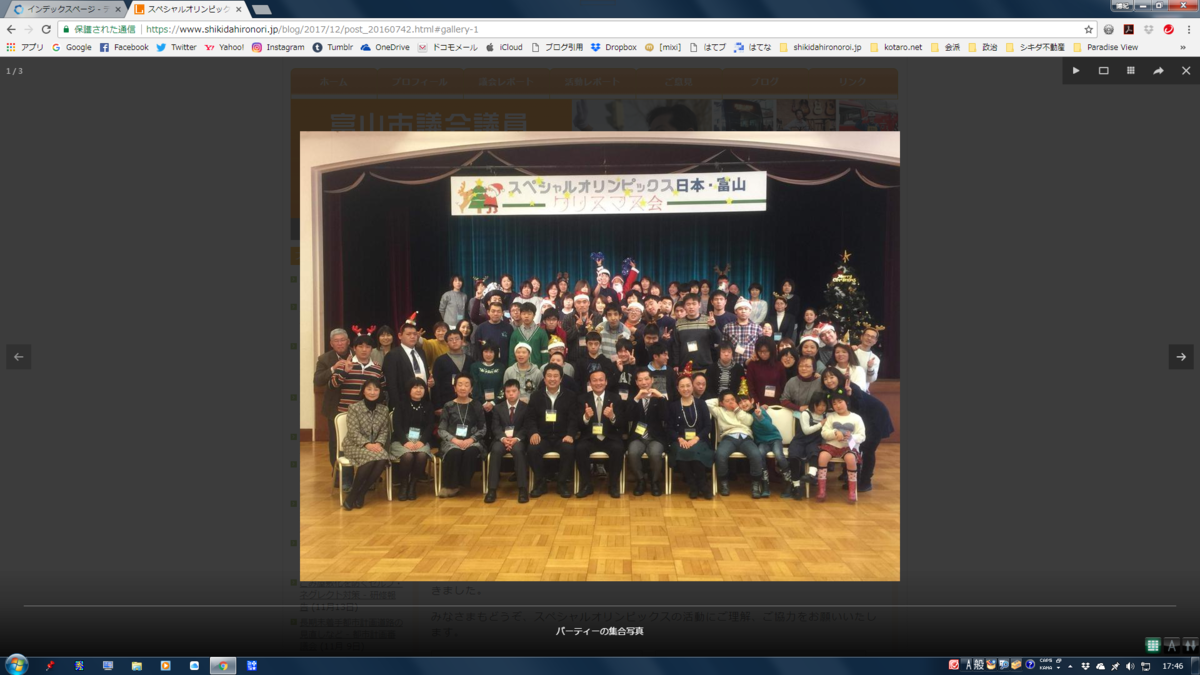
Lightbox スマホ ずれる- 一時期、多くのサイトで導入され大流行した jQuery プラグインLightboxの使い方を紹介します。 皆様もうご存知でしょうけれど、念のために動作のサンプルを以下のURLに置いておきます。 画像をクリックすると背景が暗くなり、指定された画像がズームして スマートフォンだとスワイプで画像を切替えられる 本家のLightboxを試したら、PCとスマートフォンどちらも同じクリック(タップ)で画像切替を行う仕様になってる。 というか、パソコンでもスマートフォンでも表示形式が同じで、UI的にイマイチなところがある。 一方、本家じゃない方のLightbox(Boxer)だと、PCの場合は画像の左右をクリックすると画像切り替えで




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報
5LightBoxの作成 次にLightBoxを準備します。 のスキャンについて、昨年公開された記事「Your Smartphone is a Material Scanner」(スマホがマテリアルスキャナーになる)を加筆更新しました。ブックマーク Welcart対応テーマには3つjQueryのプラグインを入れていますが、その一つがこのjQueryプラグインの「 Swipebox 」。 簡単にモーダルウィンドウ効果(いわゆるLightbox)機能をつけられる、非常に軽いプライバシーポリシー Copyright© 軽作業 All rights reserved
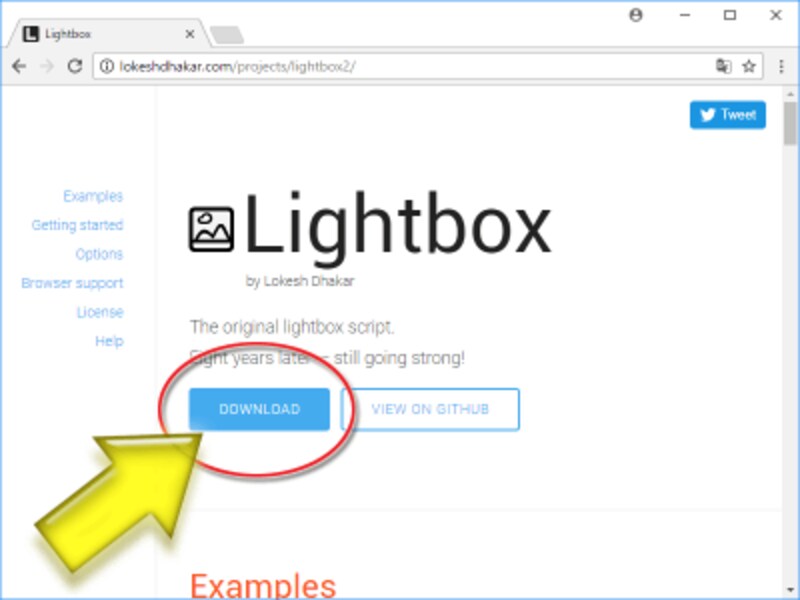
Lightboxを使うためには最低限、 JQueryの17以上 と 「lightboxjs」 と 「lightboxcss」 が必要です。 使い方は簡単で、公式サイトから最新のLightboxのファイルをダウンロードしてきてHTMLの 「header」 タグの中に書き込むだけで、すぐに使い始めることができます。 iPhoneでLightboxが動作しなかったので、 代替のパッケージを調査してみた 発生する問題 調べてみたところ、次の3つの問題がある事が分かった。 表示位置がずれる 本来タップした位置ではなく、かなり上の方に表示される。 WP jQuery LightBoxで簡単にLightBoxを設置しページの見やすさを向上 WP jQuery LightBoxとは WP jQuery LightBoxは、記事内に編集された画像を拡大表示する際に LightBoxを利用して表示する仕組みを簡単に提供するプラグインです。 WordPressの標準的な機能では、記事内に編集された画像をクリックすると、画面
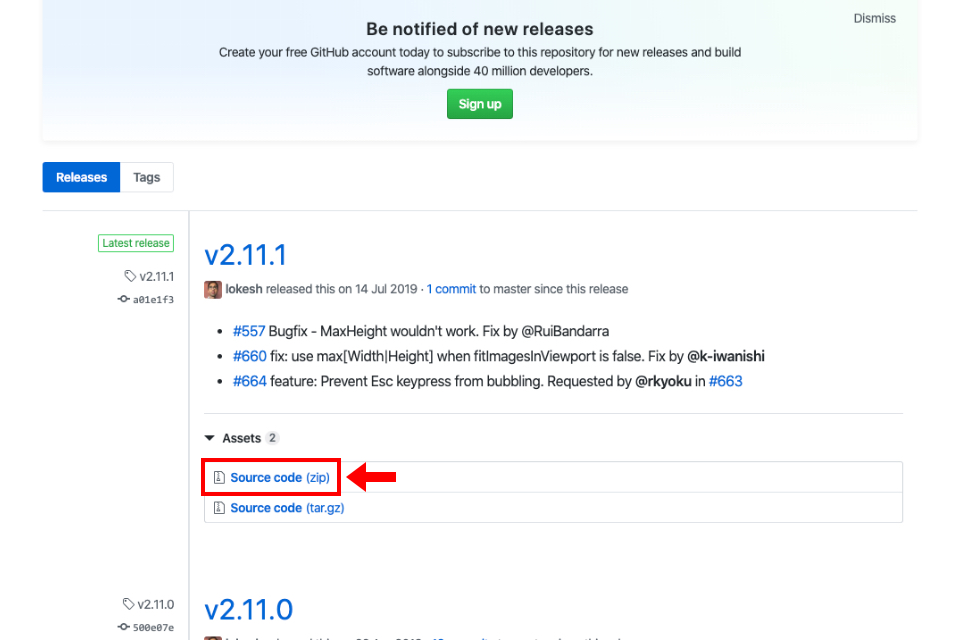
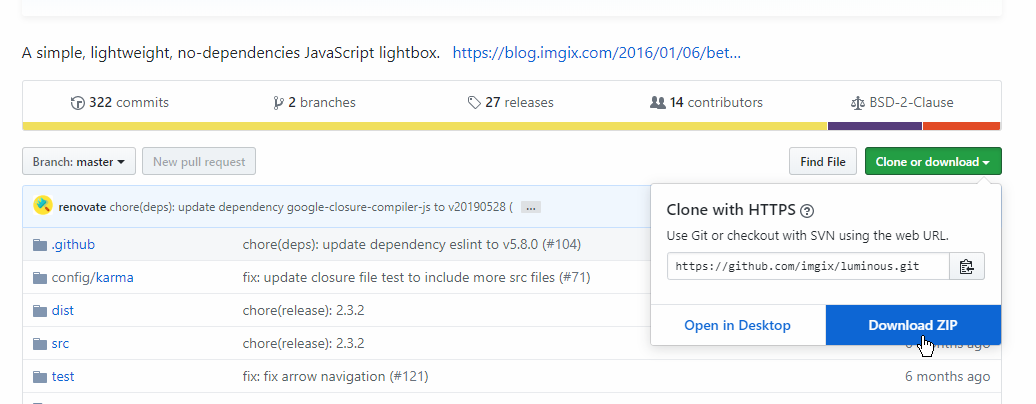
いやホント、長年お世話になっておいてナンなんですがw 目次 非表示 1 最近ではLightboxやLityのためだけにjQueryを入れている 2 jQuery不要のLightbox代替スクリプトLuminousを知る 21 Luminousの使い方 22 jsDelivrのLuminousを使う 3 Luminousの実装例 4 全ての画像リンク Lightboxからダウンロードして解凍して下さい。 解答をして必要なのは「dist」フォルダー内の「css」「images」「js」です。 読み込ませよう スタイルシート(css)『lightboxmincss』は内に記述!Lokesh released this on Add npm support npm install save lightbox2 Add Add option to disable vertical scrolling #487 Thanks blacksunshineCoding Fix When horizontal scrolling is on page the overlay is not covering entire page #485 Thanks @manuelio




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など
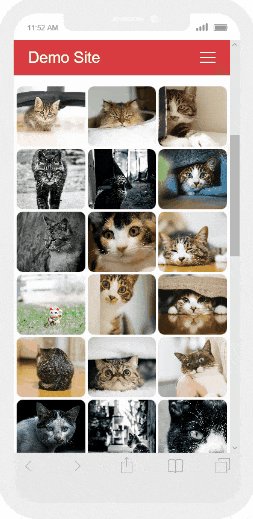
はてブ 35 Pocket Lightbox などに代表される、 画像やビデオをページを推移せずにオーバーレイ表示させる機能 は、昨今のwebサイトでは必須の技術と言っても良いでしょう。 現在、jQueryプラグインとしてさまざまなオーバーレイ プログラムが提供されていますが、中でも設定の簡単さとオプションの充実度、そしてスマートフォンにもレスポンシブも万全さという面で 「ライトボックス」は、サムネイル(サムネイル、縮小版)で表示されている画像を、同じWebページ上で拡大表示する方法です。 ポップアップウィンドウの動作に近いですが、JavaScript と CSS を利用して表示を調整します。 初心者でも簡単にできる! Lightbox2を実装しよう! 担当者: ノザキ jQuery こんにちは! Webデザイナーのノザキです。 今回は私も試したことがない『 Lightbox2 』の実装を行っていきたいと思います。 一度使ってみたかったのですが、なかなか機会が




スマホ レスポンシブ対応のシンプルなlightbox系プラグインfancybox サイト作成メモ




モバイルにも対応 完璧なlightbox Photoswipe をjqueryプラグイン化しました Freelance Journal フリーランス ジャーナル
前提・実現したいことlightboxのカスタマイズをしています。 画像が大きすぎるとブラウザの画面に合わせて縮小されますが、原寸大で表示したいです。 でもスマホからは画面の横幅を超える場合は縮小してほしいです。(縦幅は無視してほしいです) ブラウザの横幅を基準に設定したい 今回初めて、colorboxを使うことになったのですが、うまく表示されずに困っています。 PCだと中央に表示されるのですが、 iphoneやipadで見ると上下は真ん中ですが、左右がズレて左端に小さく表示されてしまいます。 現在のコードは以下です。 $(functio LightBox系のjQueryプラグインは色々ありますが、PCでもスマホでもきれいに動くのはあまり多くないですね。 今回紹介する「 IMAGE LIGHTBOX 」はレスポンシブ対応で最初かスマホを意識作られているプラグインになります。




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




Jquery Lightbox系プラグインのご紹介 Webデザインラボ
その場で画像を拡大できる定番スクリプト「Lightbox2」の使い方 サムネイル画像 (縮小画像)がクリックされた際に、ポップアップウインドウを表示することもなく、ページを移動することもなく、その場で拡大画像を表示させる仕組みがよく使われます。 そのような機能を実現するレスポンシブ対応の代表的なスクリプトに「Lightbox2」があります。Magnific Popup Magnific Popup is a responsive lightbox & dialog script with focus on performance and providing best experience for user with any device (for jQuery or Zeptojs) Documentation GitHub WordPress plugin Build tool How it was made「Boxer」はLightboxやモーダルウィンドウを実装できるjQueryプラグインです。画像だけでなく動画にも対応しています。 モバイル環境にも最適化されていて、#レスポンシブ 対応で、#スワイプ も設定で可能となっており、タッチフレン




クリップブログ記事のスマホ動画のポップアップ機能を追加 Ameblo Lightbox Personwriter S Room




あらゆるブラウザに対応 画像ポップアップスクリプト Lightbox2 マイアイランド
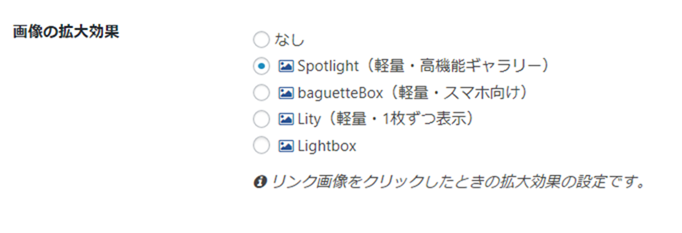
Cocoonの画像拡大効果(Lightbox)ライブラリ各々お勧めの使いどころ 投稿・固定ページ この記事は 約3分 で読めます。 Cocoon設定「画像」タブには、画像拡大効果の設定項目があります。 現在この画像拡大効果(Lightbox系効果)は4種類に スマホで閲覧した時だけJavaScriptを一部無効化したり有効化したりする JavaScript jQuery ユーザーエージェントでスマホかPCか判別してやる方法です。 ※画面サイズを取得してやる方法もあります。 こちらが参考になりました。 ウィンドウ幅をjQueryで取得し lightBox とは? lightBox は、サムネイル(サムネイル、縮小版)表示されている画像を、同じWebページ上で拡大表示する方法です。 ポップアップウィンドウの動作に近いですが、JavaScript と CSS を利用して表示を調整します。 このため、実サイズと異なるサイズでも拡大画像の表示が可能です。 この動作の事を「lightBox(ライトボックス)」と呼びこのためのツールは




Pdfをlightbox風に表示する Lightwindow Androidはキビしい 株式会社ネディア ネットワークの明日を創る




Jquery Lightboxプラグイン Colorbox の実装サンプル集 125naroom デザインするところ 会社 です
Lightboxの設置と使い方 画像をクリックしたらモーダルウィンドウが表示されるjQueryアプリケーション「Lightbox」の設置方法です。 シンプルとはいえ、レスポンシブ対応なのでスマホやタブレットでもちゃんと横幅に合わせたサイズで表示されますし、optionのパラメーターを追加すれば、フェイドの時間など細かい動作も変更可能です。 最近のバージョンではLightboxIf you want to support IE 6, 7, and 8, use your own copy of jQuery v1x with lightboxjs Chrome;まとめ 今回、ご紹介したWordPressの「Responsive Lightbox by dFactory」プラグインは、いかがでしたでしょうか。 Lightbox の効果を管理画面から簡単に切り替えることができるので、Lightboxのプラグイン選びに迷っている方は、 ぜひ一度、お試しください。




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




Tokyo Japan November 29 18 Shinjuku At Night Vibrant Busy Street Night Life With Many Lightbox Signs Many Peoples Walking On Narrow Street Stock Photo Picture And Royalty Free Image Image
おしゃれにふわっと画像を拡大表示させたい。そんなときは Lightbox 系プラグイン「Easy FancyBox」がおすすめです。無料で使えて難しい設定不要、インストールするだけでOKです!もちろんスマホ表示にも対応しています。License Lightbox2 is licensed under The MIT License 100% Free Lightbox is free to use in both commercial and noncommercial work Attribution is required Lightbox2の設置方法 クリックで画像を拡大表示 Lightbox はオープンソースの JavaScript。 テキストや画像などを クリックで、背景を暗くし、同じページ上に画像をオーバーレイで表示 させる。 Lightbox2 ※この記事を書いた時点()での最新バージョンは Lightbox v281 ( リリース)。 以前、 Lightbox v251( リリース)につい




Wordpressのlightboxプラグイン Responsive Lightbox By Dfactory のご紹介 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー




Cocoonの画像拡大効果 Lightbox ライブラリ各々お勧めの使いどころ Cocoon



スマートフォンで閲覧する時にjquery Colorboxを無効化する Wordpress Zafiel



レスポンシブ タッチフレンドリーなギャラリーのjqueryプラグイン Image Lightbox Bl6 Jp




Lightbox Search The 1 Source For Search Results Intelligence




スマホに適したlightbox系javascriptプラグイン Photoswipe スターフィールド株式会社




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報




Web制作 Lightboxの実装方法 かっこいい画像ギャラリーがjavascriptの知識なしで簡単実装できる さくらいらぼ 個人ブログ



Q Tbn And9gcss5rac Ku Vx8gjo6p7mgqqv80 Rchx3sznnl U7e7xtkdruqu Usqp Cau




Wordpress Lightbox機能 Pathpilotのブログ



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery Gallery Templateの一覧 Godmemo




スワイプ対応の画像ポップアップを実装できるjavascriptプラグイン Baguettebox Js Wordpressでの使い方



Jquery レスポンシブなフリーのライトボックスプラグインを集めてみた おやつ部



Jquery Swipebox Js を使ってスマホにも対応している画像切り替えをする方法 サンプル付き Sedori Plan



ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報



1




画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About




レスポンシブ対応のオシャレなlightboxプラグイン Lightcase Js トピックス Step Up Web 大阪のホームページ制作 作成サービス



Javascriptで作られたlightboxプラグインまとめ 17選




Lightboxと軽量フォトグリッドギャラリー Grid Gallery マイアイランド



スマホwebでの画像表示をもっと便利にする Smartphoto Js Phpspot開発日誌




Js デスクトップでもスマホでも操作が軽快 画像の拡大表示をシンプルなコードで実装 Simplebox Js コリス




マレーシア コタキナバル のスマホ壁紙 Id Stay At Home Text On Lightbox Wooden Background Concept Expression Motivation And Backgrounds 壁紙 Com




Jquery 画像を拡大表示できる Lightbox の使い方 Ryob Net




スマホでのピンチアウトにも対応するlightbox系プラグイン Lightbox With Photoswipe が良い 設定も解説 ソロ学




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




スマホサイトに最適なスワイプに対応したライトボックス Swipebox Js うぇぶもよう




Js レスポンシブ スマホ向けな Image Lightbox の設置方法 Vivablog




Javascript スワイプができるlightbox系プラグイン Photoswipe の実装サンプル集 125naroom デザインするところ 会社 です




Js Lightboxの進化形 操作性が快適でフラットなデザインにもぴったりなレスポンシブ対応のスクリプト Strip コリス




画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど



Lightboxってやっぱりレスポンシブに対応してたんだ Wanichanの日記




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




Lightboxが動かない場合はこれを試して アトリエwebの森




Ca7ch Lightbox 自分の目を通して世界を共有する ガジェットの購入なら海外通販のrakunew ラクニュー




Wordpressプラグイン Wp Jquery Lightbox をレスポンシブ対応する スムースムースblog




画像の拡大表示 Lightbox をサポートしました 深津 貴之 Fladdict Note




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




記事中のスマホ動画のポップアップ機能を追加 Ameblo Lightbox Personwriter S Room




Js デスクトップでもスマホでも操作が軽快 画像の拡大表示をシンプルなコードで実装 Simplebox Js コリス




Pdfをlightbox風に表示する Lightwindow Androidはキビしい 株式会社ネディア ネットワークの明日を創る




Simplicityでポップアップ表示しない リンク先設定していなかっただけの話




ページの画像をクリックすると画面内に拡大表示してくれる Lightbox をwordpressで使う方法



レスポンシブ対応したモーダルウィンドウのプラグインのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




コーディング のアイデア 23 件 21 コーディング Webデザイン Web コーディング




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About




レスポンシブ対応されたlightbox系プラグイン ライブラリ 10 Nxworld




スワイプもok Jquery Swipebox でギャラリー画像拡大 それだよ




Fancybox3に変更 Lightbox系プラグイン比較 せんむの技術ブログ




Ca7ch Lightbox 自分の目を通して世界を共有する ガジェットの購入なら海外通販のrakunew ラクニュー



Jquery Lightboxでページの読み込みを早くしよう Drip N Snip



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery 使い方 Godmemo




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net



ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2




Jquery 画像の拡大 スワイプ スマホ対応プラグイン Swipebox ホームページ制作のサカエン Developer S Blog




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net




クリックして画像をポップアップ表示させるプラグイン Wp Jquery Lightbox ワードプレステーマtcd




マレーシア コタキナバル のスマホ壁紙 Id Keep It Simple Text On Lightbox Concept Expression Motivation And Backgrounds 壁紙 Com




Lightbox がieで崩れる不具合 バージョンを 2 10 0 に落とせば解決 おるまーで




画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About




Jquery Lightboxプラグインで拡大画像の幅 高さを制限する方法 小粋空間



Q Tbn And9gcrt Dlyyc V4xpo2wm678xzfvmwitsxxk 90qe 5uc Usqp Cau




Lightbox2 Disablescrolling を True にしても スマホでスクロールできてしまう問題 Jquery Qiita




Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo



Wp Lightbox2の使い方 Lightbox2をwordpressで使えるようにするプラグイン




記事中のスマホ動画のポップアップ機能を追加 Ameblo Lightbox Personwriter S Room



Q Tbn And9gcss5rac Ku Vx8gjo6p7mgqqv80 Rchx3sznnl U7e7xtkdruqu Usqp Cau




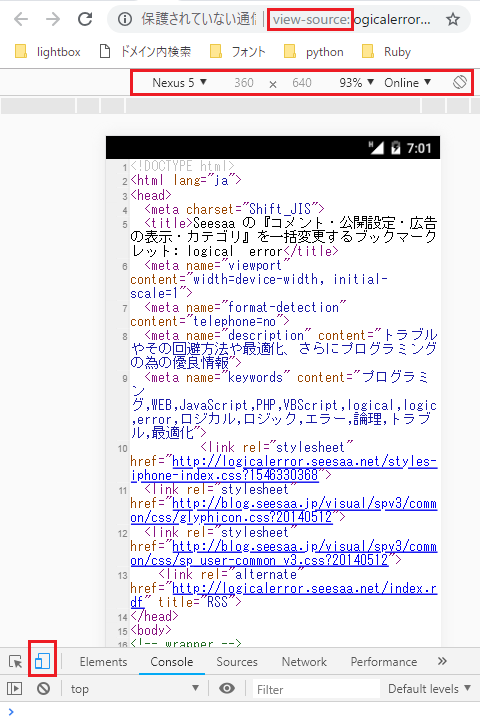
Google Chrome でスマホのソースコードをごく普通に表示して利用する Logical Error



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery 使い方 Godmemo




スマホでもスマートな表示でスワイプにも対応のライトボックス風プラグイン Baguettebox Js うぇぶもよう




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報



ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




レスポンシブでスマホもokで軽量なlightbox系jqueryプラグイン Jetbaby




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




Jquery 画像を拡大表示できる Lightbox の使い方 Ryob Net




知っておくと便利なjqueryのプラグインまとめ




Android App Review Lightbox Android Central




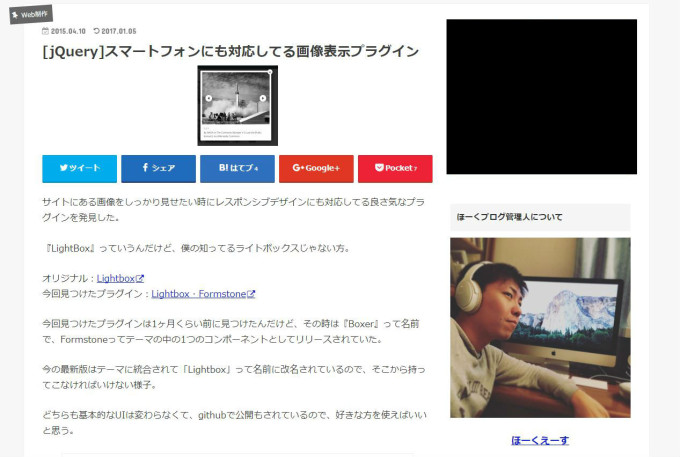
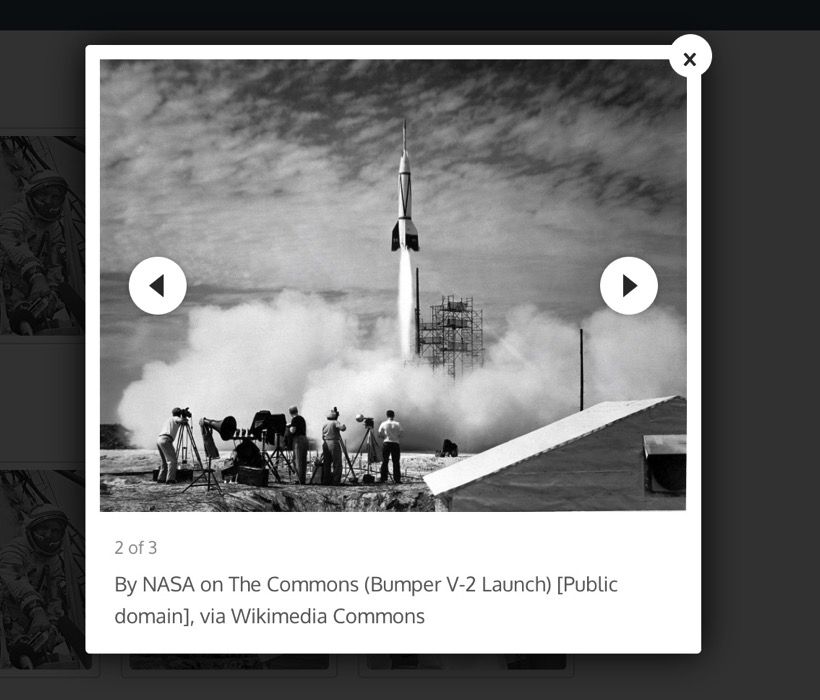
Jquery スマートフォンにも対応してる画像表示プラグイン ほーくブログ




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




スマートフォン Android Iphone に告ぐ Lightbox 表示したければ Jquery Colorbox Js だ Blue Style Ec Cube Shopify Wordpressでのサイト制作




Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo




Jquery スマートフォンにも対応してる画像表示プラグイン ほーくブログ



Jquery レスポンシブなフリーのライトボックスプラグインを集めてみた おやつ部


コメント
コメントを投稿